요즘 스킨을 어떻게 변경하면, whiteBoard 스킨을 사용하는 사용자들과 차별화시킬 수 있을까를 고민하고 있다. 그래서 여기저기를 기웃거리다가 도아님의 스킨을 1단으로 바꿨습니다.란 글에서 anylink, 조금 더 정확히 말하면, AnyLink CSS Menu v2.0라는 것을 알게 되었다. 상당히 유용한 기능이라 판단되어 몇 번의 삽질 끝에 이 블로그 내 ‘link 목록’을 간결화하는데 성공했다. 물론, 노가다를 동반해서. 적용하니

와 같았던 ‘link 목록’이

처럼 변경되었다. 간결해진 모양새가 정말 마음에 든다. 적용하는 대략적인 방법은 AnyLink CSS Menu v2.0에 나와 있지만, 개인마다 홈페이지나 블로그 조금씩 틀릴 것이기 때문에 이 블로그에 맞게 추가로 더 삽질한 것들을 잊어먹지 않기 위해 끄적거리면, 다음과 같다.
– main.css: 마우스를 갖다 댔을 때 차별화를 두기 위해 아래 내용 추가
#anyLinkMouseOver:hover {
color: #6898c1; /* 색깔은 알아서 마음대로 */
}
– skin.html 내 <head> ~ </head> 사이에 아래 script 추가
<link rel=”stylesheet” type=”text/css” href=”http://자신의 블로그 또는 따로 올린 서버 주소/anylinkcssmenu.css” /> <script type=”text/javascript” src=”http://자신의 블로그 또는 따로 올린 서버 주소/anylinkcssmenu.js”> /*********************************************** * AnyLink CSS Menu script v2.0- © Dynamic Drive DHTML code library (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit Project Page at http://www.dynamicdrive.com/dynamicindex1/anylinkcss.htm for full source code ***********************************************/ </script>
– skin.html에서 </body> 바로 위에 아래 script 추가
<script type=”text/javascript”> //anylinkcssmenu.init(“menu_anchors_class”) //call this function at the very *end* of the document! anylinkcssmenu.init(“anchorclass”) </script>
– skin.html 내 ‘수정 전‘에서 ‘수정 후‘로 변경1
수정 전
<!– 링크목록 –> <div class=”listbox”> <h3>link</h3> </div>
수정 후
<!– 링크목록 –> <span id=”anyLinkMouseOver” style=”cursor: pointer; cursor: hand;” class=”anchorclass someotherclass” rel=”submenu1″>Fun & Humor</span> <div id=”submenu1″ class=”anylinkcss” style=”width: 250px; background-color: #f8f8f8;”> <ul> <li><a href=”http://marineblues.net/”>marineblues</a></li> </ul> </div> <br /> <span id=”anyLinkMouseOver” style=”cursor: pointer; cursor: hand;” class=”anchorclass someotherclass” rel=”submenu2″>Meta Blog & Feed</span> <div id=”submenu2″ class=”anylinkcss” style=”width: 250px; background-color: #f8f8f8;”> <ul> <li><a href=”http://www.mixsh.com/”>믹시</a></li> <li><a href=”http://blogplus.net/”>블로그 플러스</a></li> <li><a href=”http://kr.openblog.com/”>오픈블로그</a></li> <li><a href=”http://allblog.net/”>올블로그</a></li> </ul> </div> <br /> <span id=”anyLinkMouseOver” style=”cursor: pointer; cursor: hand;” class=”anchorclass someotherclass” rel=”submenu3″>Music</span> <div id=”submenu3″ class=”anylinkcss” style=”width: 250px; background-color: #f8f8f8;”> <ul> <li><a href=”http://www.maniadb.com/main.asp”>maniadb.com</a></li> <li><a href=”http://www.uni-nara.com/”>울라라의 삶과 노래</a></li> </ul> </div> <br /> <span id=”anyLinkMouseOver” style=”cursor: pointer; cursor: hand;” class=”anchorclass someotherclass” rel=”submenu4″>Whois 정보</span> <div id=”submenu4″ class=”anylinkcss” style=”width: 250px; background-color: #f8f8f8;”> <ul> <li><a href=”http://www.domaincrawler.com/”>Domain information, whois & dns…</a></li> <li><a href=”http://whois.domaintools.com/”>Whois lookup and Domain name…</a></li> </ul> </div> <br /> <span id=”anyLinkMouseOver” style=”cursor: pointer; cursor: hand;” class=”anchorclass someotherclass” rel=”submenu5″>知人</span> <div id=”submenu5″ class=”anylinkcss” style=”width: 250px; background-color: #f8f8f8;”> <ul> <li><a href=”http://house-choe.blogspot.com/”>MyHouse</a></li> <li><a href=”http://heehwan.blogspot.com/”>머릿속까지 똥이 가득해~</a></li> <li><a href=”http://9nang.net/”>오늘의 기분 좋고 나쁨은 내가 선택하는…</a></li> <li><a href=”http://search.auction.co.kr/search/search.asp?itemname=%uCC9C%uC77C%uC0C1%uC0AC”>천일상사 – 옥션</a></li> </ul> </div> <br /> <span id=”anyLinkMouseOver” style=”cursor: pointer; cursor: hand;” class=”anchorclass someotherclass” rel=”submenu6″>쇼핑</span> <div id=”submenu6″ class=”anylinkcss” style=”width: 250px; background-color: #f8f8f8;”> <ul> <li><a href=”http://www.oneaday.co.kr/?id=a2lpbg==”>one a day</a></li> <li><a href=”http://www.oneaday.co.kr/OneAWeek.php?id=a2lpbg==”>one a week</a></li> <li><a href=”http://minishop.linkprice.com/sponcer_mall/bshop/?a_id=A100269863″>베스트샵</a></li> <li><a href=”http://kiin.shopportal.co.kr”>샵포탈</a></li> <li><a href=”https://i-kiin.net/entry/list-of-e-star-shop”>스타 연예인 쇼핑몰 모음</a></li> </ul> </div> <br /> <span id=”anyLinkMouseOver” style=”cursor: pointer; cursor: hand;” class=”anchorclass someotherclass” rel=”submenu7″>영혼 & 명상</span> <div id=”submenu7″ class=”anylinkcss” style=”width: 250px; background-color: #f8f8f8;”> <ul> <li><a href=”http://www.zen.co.kr/”>명상나라</a></li> <li><a href=”http://blog.daum.net/brainyoga”>심령 세계 이야기</a></li> <li><a href=”http://www.xemasanka.com/”>제마법선도</a></li> </ul> </div>
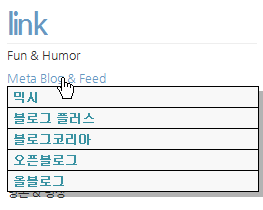
이렇게 모두 적용하면

와 같은 최종적인 모습으로 간소화된다.
조회수: 2
제 블로그 분류도 AnyLink입니다. 가볍고 괜찮더군요.
네, 도아님 덕분에 하나씩 유용한 내용들을 습득하고 있습니다. 감사한 마음 잊지 않고 있습니다. 감사합니다.