블로그인님의 블로그에서 글을 읽다가1 구글 웹마스터에서 404 에러 페이지 관련 기능을 제공한다는 것을 알게 되었다. 그래서 블로그에 바로 적용해봤다.
– 참고한 글: 404 에러시 페이지 향상을 통한 블로그 운영법 by 블로그인님
적용하면서 이 블로그의 스킨이 hi8ar님의 whiteBoard 스킨이라 그 특성에 맞추기 위해 시행착오를 약간 겪었으나 최종적으로 잘 적용되지 않았나 싶다. 시행착오를 통해 찾아낸 적용 순서는 아래와 같으며 내용은 붉은 색으로 명기한 부분이다.
- main.css 수정
- skin.html 내 <s_page_error> ~ </s_page_error> 수정
변경 전
/* ####### 에러페이지 ####### */
#pageError { padding: 100px 0; font-size: 20px; text-align: center; }
#pageError p { padding: 160px 0; background: transparent url(../images/icon_error.gif) no-repeat center 0; }
/* ####### 에러페이지 ####### */
#pageError { padding: 100px 0; font-size: 20px; text-align: center; }
#pageError p { padding: 160px 0; background: transparent url(../images/icon_error.gif) no-repeat center 0; }
변경 후
/* ####### 에러페이지 ####### */
#pageError { padding: 100px 0; font-size: 20px; text-align: center; }
#pageError p { padding: 160px 0; background: transparent url(../images/icon_error.gif) no-repeat center 0; }
#pageError .google404Page {
font-size: 12px;
text-align: left;
margin-top: -60px;
padding-left: 120px;
padding-bottom: 20px;
}
/* ####### 에러페이지 ####### */
#pageError { padding: 100px 0; font-size: 20px; text-align: center; }
#pageError p { padding: 160px 0; background: transparent url(../images/icon_error.gif) no-repeat center 0; }
#pageError .google404Page {
font-size: 12px;
text-align: left;
margin-top: -60px;
padding-left: 120px;
padding-bottom: 20px;
}
변경 전
<s_page_error>
<div id=”pageError”>
<p>존재하지 않는 페이지입니다.</p>
</div> <!– 에러페이지 –>
</s_page_error>
<s_page_error>
<div id=”pageError”>
<p>존재하지 않는 페이지입니다.</p>
</div> <!– 에러페이지 –>
</s_page_error>
변경 후
<s_page_error>
<div id=”pageError”>
<!– google 사용자설정 404 페이지에 위젯 추가 begins –>
<div class=”google404Page”>
<script type=”text/javascript”>
var GOOG_FIXURL_LANG = ‘ko’;
var GOOG_FIXURL_SITE = ‘https://i-kiin.net/’;
</script>
<script type=”text/javascript”
src=”http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js”></script>
</div>
<!– google 사용자설정 404 페이지에 위젯 추가 ends –>
<s_page_error>
<div id=”pageError”>
<!– google 사용자설정 404 페이지에 위젯 추가 begins –>
<div class=”google404Page”>
<script type=”text/javascript”>
var GOOG_FIXURL_LANG = ‘ko’;
var GOOG_FIXURL_SITE = ‘https://i-kiin.net/’;
</script>
<script type=”text/javascript”
src=”http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js”></script>
</div>
<!– google 사용자설정 404 페이지에 위젯 추가 ends –>
<p>존재하지 않는 페이지입니다.</p>
</div> <!– 에러페이지 –>
</s_page_error>
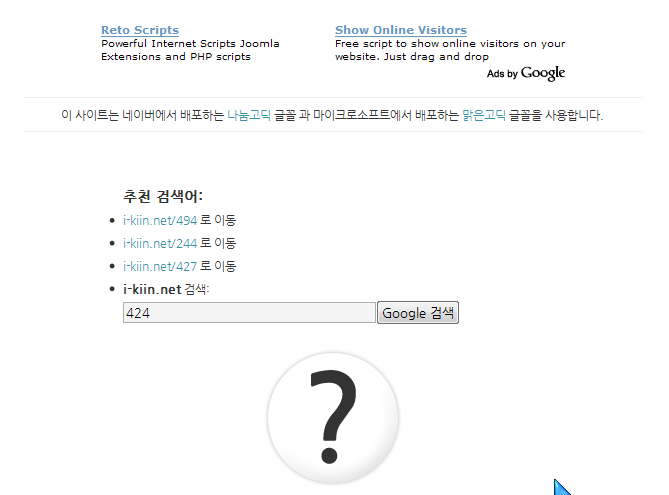
적용한 결과(https://i-kiin.net/424 검색 시)는 아래 이미지와 같다.

맞춤 404 위젯의 모양 변경을 참고하면 될 듯 싶다.
조회수: 0